ビュー
ビュー (Views) セクションでは、Nuxt アプリケーション内の特定のルートのデータとビューを設定するために必要なことを全て説明しています。ビューは、アプリテンプレート、レイアウト、ページで構成されています。

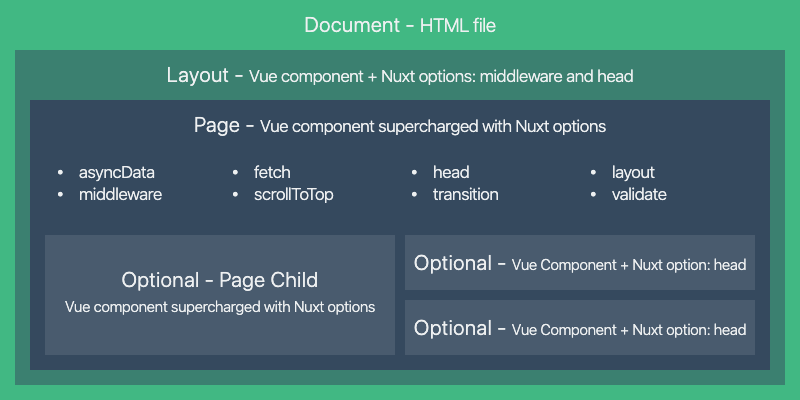
Nuxt でのビューの構成
ページ
すべてのページコンポーネントは Vue コンポーネントですが、Nuxt はアプリケーションの開発を可能な限り容易にするための特殊な属性や関数が追加されています。
<template>
<h1 class="red">Hello World</h1>
</template>
<script>
export default {
head() {
// このページ向けにメタタグを設定します
}
// ...
}
</script>
<style>
.red {
color: red;
}
</style>
ページコンポーネントのプロパティ
上の例の head プロパティのように、ページコンポーネントには多くのプロパティがあります。
レイアウト
サイドバーを含めたり、モバイルとデスクトップに異なるレイアウトを使用したりするなど Nuxt アプリの外観を変更したい場合にレイアウトは非常に役立ちます。
デフォルトレイアウト
layouts ディレクトリに default.vue ファイルを追加することでデフォルトレイアウトを定義することができます。これは特定のレイアウトを持たないすべてのページで使用されます。レイアウトに含める必要があるのは、ページコンポーネントをレンダリングする <Nuxt /> コンポーネントだけです。
<template>
<Nuxt />
</template>
カスタムレイアウト
layouts ディレクトリに .vue ファイルを追加することで、カスタムレイアウトを作成できます。カスタムレイアウトを使用するには、そのレイアウトを使用したいページコンポーネントで layout プロパティを設定する必要があります。値は作成したカスタムレイアウトの名前になります。
blog レイアウトを作成するには、blog.vue ファイルを layouts ディレクトリ layouts/blog.vue に追加します:
<template>
<div>
<div>My blog navigation bar here</div>
<Nuxt />
</div>
</template>
<Nuxt /> コンポーネントを追加してください。次に、そのレイアウトを使用したいページで 'blog' の値を持つ layout プロパティを使用します。
<template>
<!-- テンプレート -->
</template>
<script>
export default {
layout: 'blog'
// ページコンポーネントの定義
}
</script>
layout: 'blog' のような layout プロパティを追加しない場合、default.vue レイアウトが使用されます。エラーページ
エラーページは、エラーが発生したときに常に表示される ページコンポーネント です(サーバーサイドレンダリングでは発生しません)。
layouts フォルダに配置されますが、ページとして扱う必要があります。上記のように、このレイアウトは特別です。なぜなら、テンプレート内に <Nuxt /> コンポーネントを含めるべきではないからです。このレイアウトは、エラー(404、500 など)が発生したときに表示されるコンポーネントとしてみなさなければなりません。他のページコンポーネントと同様に、エラーページにも通常の方法でカスタムレイアウトを設定することができます。
layouts/error.vue ファイルを追加することでエラーページをカスタマイズすることができます:
<template>
<div>
<h1 v-if="error.statusCode === 404">Page not found</h1>
<h1 v-else>An error occurred</h1>
<NuxtLink to="/">Home page</NuxtLink>
</div>
</template>
<script>
export default {
props: ['error'],
layout: 'error' // エラーページ用のカスタムレイアウトを指定できます
}
</script>
ドキュメント: App.html
アプリテンプレートは、Nuxt アプリケーションのドキュメントの実際の HTML フレームを作成するために使用され、コンテンツだけでなく、ヘッドとボディに変数も注入します。このファイルは自動的に作成されるので、通常はほとんど変更する必要はありません。プロジェクトのソースディレクトリ(デフォルトではルートディレクトリ)に app.html ファイルを作成することで、スクリプトや条件付き CSS クラスを含むように Nuxt が使用する HTML アプリテンプレートをカスタマイズすることができます。
Nuxt で使用されるデフォルトのテンプレートは次のとおりです:
<!DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
</body>
</html>
カスタムアプリテンプレートを使うユースケースの 1 つとして、IE 用の条件付き CSS クラスを追加します:
<!DOCTYPE html>
<!--[if IE 9]><html class="lt-ie9 ie9" {{ HTML_ATTRS }}><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--><html {{ HTML_ATTRS }}><!--<![endif]-->
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
</body>
</html>
app.html に追加することもできますが、代わりに nuxt.config.js を使用することをお勧めします!