Visões
A secção visões descreve tudo o que precisamos de saber para configurar dados e visões para uma rota específica na nossa aplicação de Nuxt. As visões são compostas por um modelo de marcação de aplicação, uma disposição e a página propriamente dita.

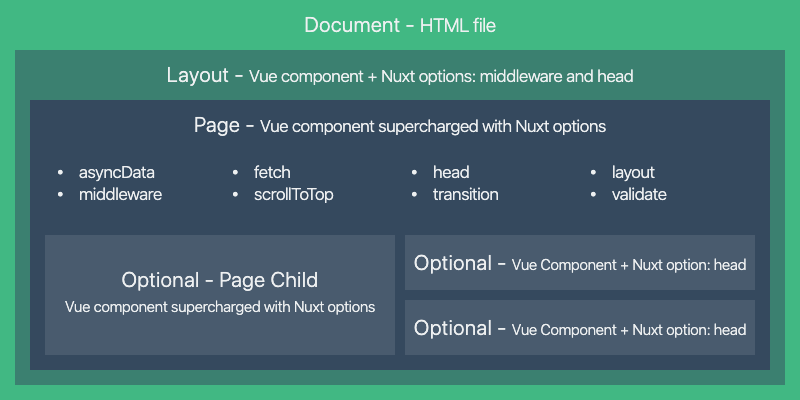
Composição duma visão na Nuxt
Páginas
Cada componente de página é um componente de Vue, mas a Nuxt adiciona atributos e funções especiais para facilitar ao máximo o desenvolvimento da nossa aplicação:
<template>
<h1 class="red">Hello World</h1>
</template>
<script>
export default {
head() {
// Definir os metamarcadores para esta página
}
// ...
}
</script>
<style>
.red {
color: red;
}
</style>
Propriedades de um componente de página
Existem muitas propriedades do componente de página, como a propriedade head no exemplo acima.
Disposições
As disposições são uma grande ajuda quando queremos alterar o aspeto e a sensação da nossa aplicação de Nuxt. Por exemplo, queremos incluir uma barra lateral ou ter disposições distintas para telemóvel e computador.
Disposição Predefinida
Podemos definir uma disposição padrão adicionando um ficheiro default.vue dentro do diretório layouts. Isto será utilizado para todas as páginas que não tiverem uma disposição especificada. A única coisa que precisamos incluir na disposição é o componente <Nuxt />, que desenha o componente da página:
<template>
<Nuxt />
</template>
Nuxt no capítulo sobre componentes.Disposição Personalizada
Podemos criar disposições personalizadas adicionando um ficheiro .vue ao diretório layouts. Para utilizar uma disposição personalizada, precisamos de definir a propriedade layout no componente da página onde queremos utilizar esta disposição. O valor será o nome da disposição personalizada que criámos.
Para criar uma disposição de blogue, adicionamos blog.vue ao nosso diretório de disposições layouts/blog.vue:
<template>
<div>
<div>My blog navigation bar here</div>
<Nuxt />
</div>
</template>
<Nuxt /> ao criarmos uma disposição para incluir efetivamente o componente de página.Em seguida, usamos a propriedade layout com o valor de 'blog' na página onde queremos que esta disposição seja usada:
<template>
<!-- Nosso modelo de marcação -->
</template>
<script>
export default {
layout: 'blog'
// definições do componente de página
}
</script>
layout à nossa página, por exemplo, layout: 'blog', então a disposição default.vue será usada.Página de Erro
A página de erro é um componente de página, o qual é sempre apresentado quando ocorre um erro (isto não acontece durante a interpretação do lado do servidor).
layouts, deve ser tratado como uma página.Como mencionado acima, esta disposição é especial, pois não devemos incluir o componente <Nuxt /> dentro do seu modelo de marcação. Devemos ver esta disposição como um componente exibido quando ocorre um erro (404, 500, etc). À semelhança de outros componentes de página, também podemos definir uma disposição personalizada para a página de erro, da maneira habitual.
Podemos personalizar a página de erro adicionado um ficheiro layouts/error.vue:
<template>
<div>
<h1 v-if="error.statusCode === 404">Page not found</h1>
<h1 v-else>An error occurred</h1>
<NuxtLink to="/">Home page</NuxtLink>
</div>
</template>
<script>
export default {
props: ['error'],
// podemos definir uma disposição personalizada para a página de erro.
layout: 'error'
}
</script>
Documento: App.html
O modelo de marcação da aplicação é usado para criar a moldura de HTML real do nosso documento para a nossa aplicação de Nuxt, que injeta o conteúdo, bem como variáveis para o cabeçalho e o corpo. Este ficheiro é criado automaticamente para nós e, em geral, precisa raramente de ser modificado. Podemos personalizar o modelo de marcação da aplicação de linguagem de marcação de hipertexto usado pela Nuxt para incluir programas ou classes de folhas de estilos condicionais, criando um ficheiro app.html no diretório de origem do nosso projeto, que por predefinição é o diretório raiz.
O modelo de marcação predefinido usado pela Nuxt é:
<!DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
</body>
</html>
Um caso de uso de um modelo de marcação de aplicação personalizado é adicionar classes de folhas de estilos condicionais para o Internet Explorer:
<!DOCTYPE html>
<!--[if IE 9]><html class="lt-ie9 ie9" {{ HTML_ATTRS }}><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--><html {{ HTML_ATTRS }}><!--<![endif]-->
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
</body>
</html>
app.html, recomenda-se a utilização do nuxt.config.js para estas tarefas!