Vues
La section des vues décrit tout ce que nous avons besoin de savoir pour configurer la data et les vues pour une route spécifique dans notre application Nuxt. Les vues se composent d'un template, d'un layout et de la page actuelle. En plus de cela, nous pouvons définir des méta tags personnalisés pour la section head de chaque page. Ces derniers sont important pour le SEO (référencement naturel).

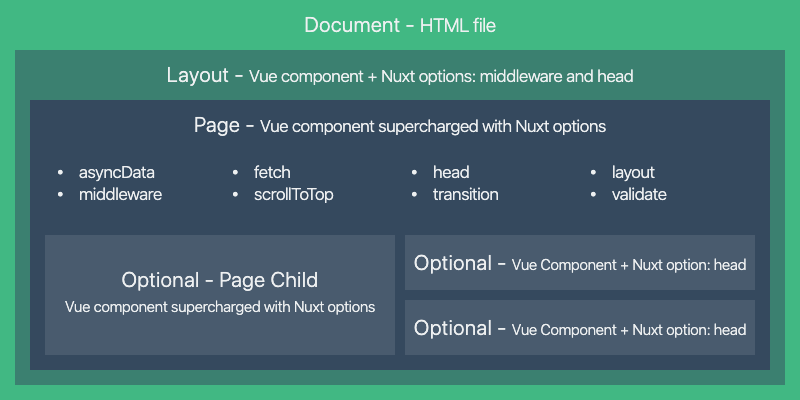
Composition d'une vue dans Nuxt
Pages
Chaque composant Page est un composant Vue mais Nuxt ajoute un attribut spécial et des fonctions pour rendre le développement de notre application aussi facile que possible.
<template>
<h1 class="red">Hello World</h1>
</template>
<script>
export default {
head() {
// Configurer les méta tags pour cette page
}
// ...
}
</script>
<style>
.red {
color: red;
}
</style>
Propriétés du composant page
Il y a beaucoup de propriétés possibles sur un composant Page comme le head dans l'exemple juste au dessus.
Layouts
Les layouts sont un moyen efficace quand nous voulons changer l'apparence et le comportement de notre app Nuxt. Par exemple, inclure une sidebar ou avoir des layouts bien distincts entre une vue mobile et bureau.
Layout par défaut
Nous pouvons définir un layout par défaut en ajoutant un fichier default.vue dans le répertoire des layouts. Ceci sera utilisé pour toutes les pages qui n'ont pas de layout déjà spécifié. La seule chose qu'il sera nécessaire d'inclure dans le layout est le composant <Nuxt /> qui s'occupera de render le composant page.
<template>
<Nuxt />
</template>
Layout personnalisé
Nous pouvons créer des layouts personnalisés en ajoutant un fichier .vue dans le répertoire des layouts. Pour utiliser ce layout personnalisé, nous aurons besoin de specifier la propriété layout dans le composant page dans lequel nous voulons utiliser ce layout. La value sera le nom du layout personnalisé que nous aurons créé.
Pour créer un layout de blog, ajoutez un fichier blog.vue au répertoire layouts:
<template>
<div>
<div>La barre de navigation de mon blog</div>
<Nuxt />
</div>
</template>
<Nuxt /> lorsque nous créons le composant pour y inclure le contenu de la page.Par la suite, il suffit d'attribuer la valeur blog à la propriété layout dans la page où nous souhaitons que le layout soit utilisé.
<template>
<!-- notre template -->
</template>
<script>
export default {
layout: 'blog'
// ici se trouvent les définitions du composant page
}
</script>
layout sur notre page (ex: layout: 'blog') alors le layout default.vue sera utilisé.Page d'erreur
La page d'erreur est le composant page qui sera toujours affiché lors d'une erreur (ce n'est pas le cas lors d'une utilisation en mode server-side rendering).
layouts, il devra être considéré comme une page.Comme dit ci-dessus, ce layout est spécial car il ne devra pas contenir de composant <Nuxt /> dans son template. Ce layout devra être vu comme un composant affiché lorsque des erreurs surviennent (404, 500, etc.). Comme pour les autres composants page, Nous pouvons appliquer un layout personnalisé pour la page erreur.
Nous pouvons personnaliser la page erreur en ajoutant un fichier layouts/error.vue:
<template>
<div>
<h1 v-if="error.statusCode === 404">Page non trouvée</h1>
<h1 v-else>Une erreur est survenue</h1>
<NuxtLink to="/">Page d'accueil</NuxtLink>
</div>
</template>
<script>
export default {
props: ['error'],
layout: 'error' // nous pouvons definir un layout personnalisé pour la page erreur
}
</script>
Document: App.html
Le template app est utilisé pour créer le cadre HTML pour le document de notre application Nuxt, ce dernier s'occupera d'injecter le contenu ainsi que les variables pour le head ainsi que le body. Ce fichier est automatiquement créé pour nous et a rarement besoin d'être modifié. Nous pouvons customiser le template HTML app utilisé par Nuxt pour inclure des scripts ou des classes CSS conditionnelles en créant un fichier app.html dans le répertoire source de notre projet, qui par défaut, n'est autre que la racine de votre projet.
Le template par défaut utilisé par Nuxt est:
<!DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
</body>
</html>
Un cas d'usage de personnalisation du template app serait d'ajouter des classes CSS conditionnelles pour IE:
<!DOCTYPE html>
<!--[if IE 9]><html class="lt-ie9 ie9" {{ HTML_ATTRS }}><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--><html {{ HTML_ATTRS }}><!--<![endif]-->
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
</body>
</html>
app.html, il est plutôt recommandé d'utiliser nuxt.config.js pour cet usage !