Déployer Nuxt sur Azure Static Web App
Comment déployer une application Nuxt sur Azure Static Web Apps ?
Vous pouvez maintenant déployer vos sites statiques sur Azure à l'aide d'applications web statiques. Vous devrez avoir votre application dans GitHub car les applications web statiques Azure exploitent les actions GitHub qui vous permettent de reconstruire votre site statique à chaque commit poussée sur git.
Il y a 2 choses que vous devez configurer dans le but de déployer votre application sur des applications web statiques Azure. La première consiste à modifier la commande de build afin qu'Azure puisse lire la commande de build à partir de votre package.json et pour les sites statiques, nous devons utiliser la commande generate.
package.json
build: "nuxt generate"
La seconde consiste à ajouter un fichier routes.json qui est important pour capturer les pages 404 personnalisées et les pages de secours du SPA.
static/routes.json
{
"routes": [],
"platformErrorOverrides": [
{
"errorType": "NotFound",
"serve": "/200.html",
"statusCode": 200
}
]
}
Si vous souhaitez tester le déploiement sur des applications Web statiques Azure, nous avons créé une petite application de démonstration entièrement installée et configurée. Vous aurez juste besoin de le cloner et de l'ajouter à votre dépôt GitHub. Vous pouvez ensuite suivre les étapes de - Déploiement de votre application avec Azure Static Web Apps.
Cloner l'application de démonstration
Déploiement de votre application avec Azure Static Web Apps
Étape 1 : Créez des applications Web statiques Azure
- Accédez au Portail Azure .
- Cliquez sur Créer une ressource, puis recherchez Application statique et sélectionnez-la.
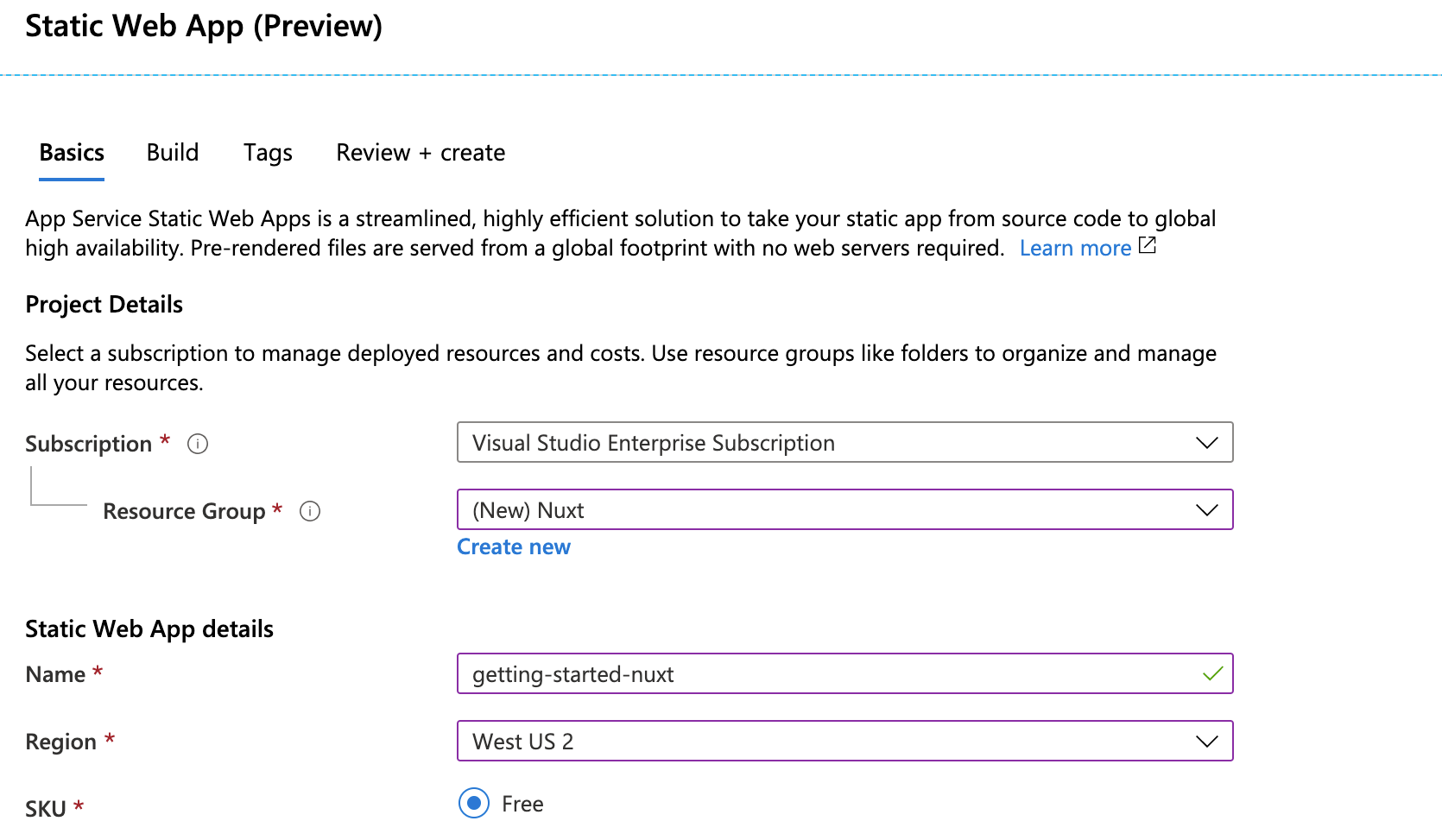
- Sélectionnez un abonnement dans la liste déroulante Abonnement ou utilisez celui par défaut.
- Cliquez sur le lien Nouveau sous la liste déroulante Groupe de ressources. Dans Nom du nouveau groupe de ressources, saisissez nuxt et cliquez sur OK
-
Fournissez un nom unique pour votre application dans la zone de texte Nom. Les caractères valides incluent
a-z,A-Z,0-9et-. Le nom de l'application est utilisé pour identifier l'application dans votre liste de ressources, c'est donc une bonne idée de nommer votre application en utilisant le nom de votre projet. - Dans la liste déroulante Région, choisissez une région la plus proche de vous.

Étape 2: Ajouter un dépôt GitHub
L'application statique Azure App Service a besoin d'accéder au dépôt où réside votre application Nuxt afin qu'elle puisse déployer automatiquement des commits :
- Cliquez sur le bouton Se connecter avec GitHub
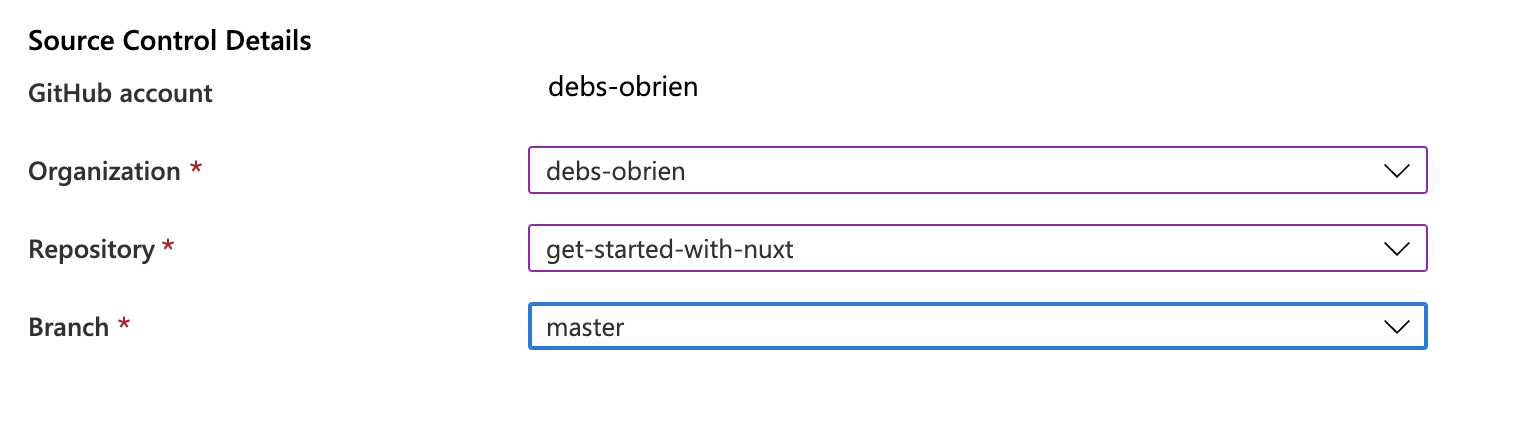
- Sélectionnez l'Organisation sous laquelle vous avez créé le dépôt pour votre projet Nuxt. Il peut également s'agir de votre nom d'utilisateur GitHub.
- Recherchez le nom du dépôt que vous avez créé précédemment et sélectionnez-le.
- Choisissez master comme branche dans la liste déroulante Branche.

Étape 3: Configurer le processus de construction
Il y a des choses que l'application statique Azure App Service peut deviner - des choses comme l'installation automatique des modules npm et l'exécution de npm run build. Il y a aussi des choses sur lesquelles vous devez être explicite, comme le dossier dans lequel l'application statique sera copiée après la construction afin que le site statique puisse être servi à partir de là.
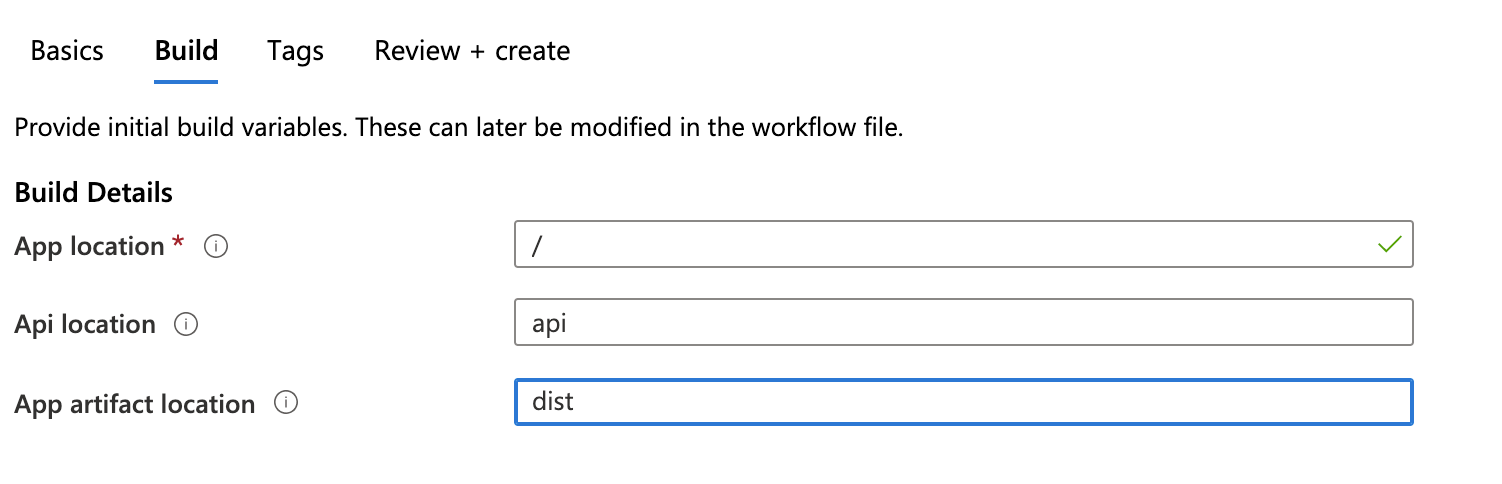
- Cliquez sur l'onglet Construction pour configurer le dossier de sortie statique.
- Saisissez dist dans la zone de texte Emplacement de l'artefact de l'application.

Étape 4: Révisez et créez
- Cliquez sur le bouton Réviser + Créer pour vérifier que tous les détails sont corrects.
- Cliquez sur Créer pour lancer la création de la ressource et également provisionner une action GitHub pour le déploiement.
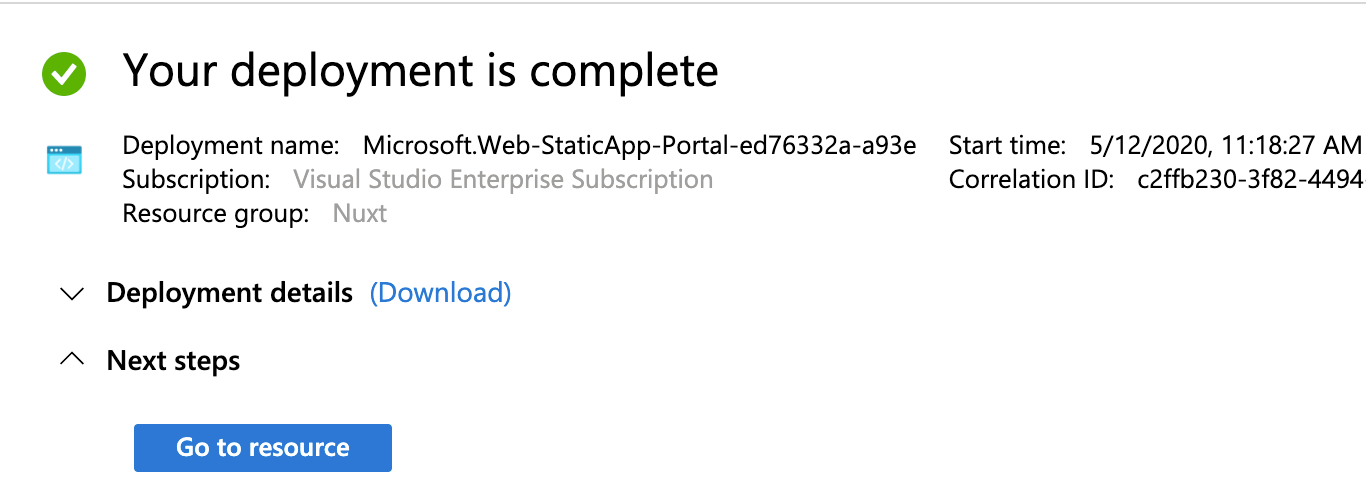
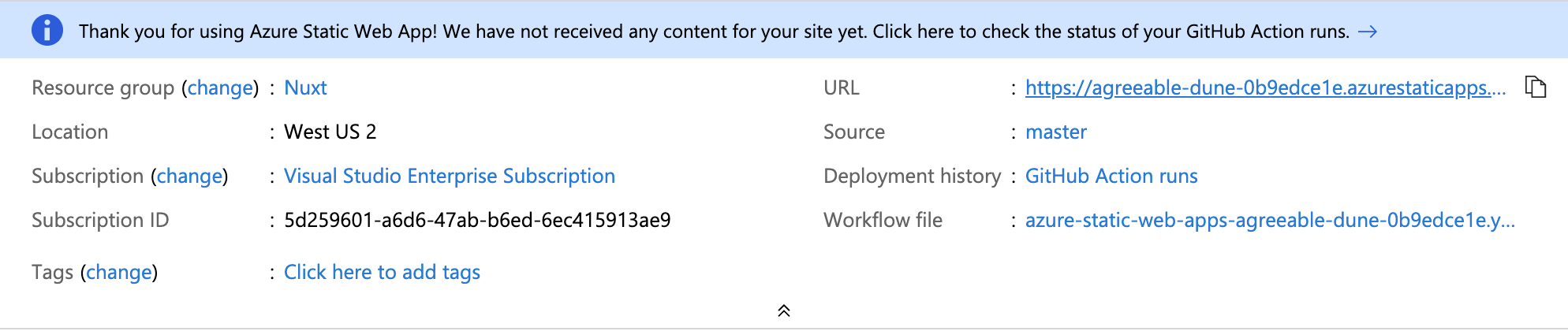
- Une fois le déploiement terminé, cliquez sur Aller à la ressource

- Sur l'écran des ressources, cliquez sur le lien URL pour ouvrir votre application déployée.

Félicitations, votre site statique est désormais hébergé sur des applications web statiques Azure.
Reconstruisez votre application statique en surveillant votre déploiement
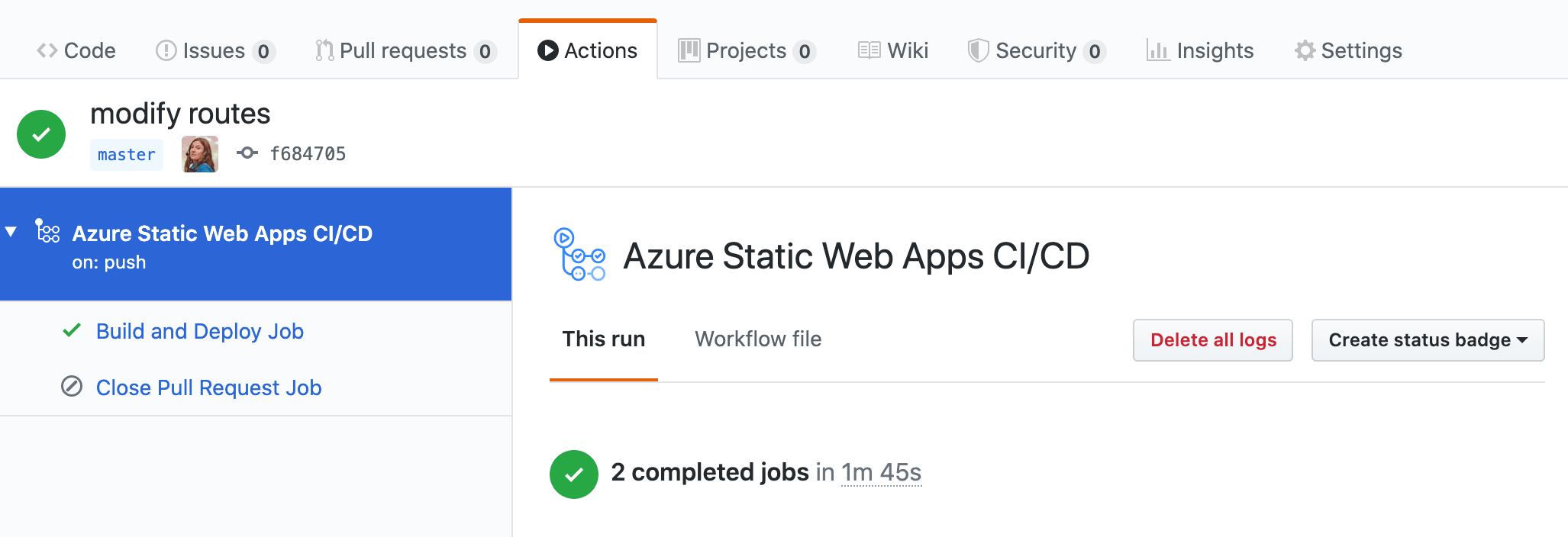
Maintenant, tout ce que vous avez à faire est de modifier votre code et de pousser vos modifications. Pousser vos modifications activera une action GitHub et votre nouveau site sera automatiquement reconstruit. Vous pouvez surveiller le flux de travail en cliquant sur l'onglet actions dans votre projet GitHub et inspecter davantage en sélectionnant le dernier commit que vous avez effectué. Vous pouvez ensuite regarder pour voir quand le déploiement est terminé ou inspecter le journal si vous avez des erreurs de déploiement.

Le saviez-vous ?
Comment gérer les routes dynamiques
Si vous travaillez avec des pages dynamiques telles que _id.vue, vous devrez alors ajouter ces routes à la propriété generate dans votre configuration nuxt.
Voir la documentation sur la façon de gérer les routes dynamiques.
Comment ajouter une page d'erreur
Dans le but de ne pas avoir la page 404 par défaut, vous pouvez créer un fichier error.vue dans votre dossier layouts.
Comment ajouter une solution de repli
Si vous souhaitez que certaines pages ne soient pas générées mais agissent comme une application à page unique, vous pouvez le faire en utilisant la propriété generate.excludes dans votre fichier nuxt.config.