Azure Static Web Apps でのデプロイ
Nuxt アプリケーションを Azure Static Web Apps でどうやってデプロイするのか?
静的サイトを Azure static web apps を使用して Azure にデプロイできます。Azure static web apps は GitHub アクションを利用して、git push ごとに静的サイトを再構築できるため、アプリを GitHub に置いておく必要があります。
Azure static web apps にアプリケーションをデプロイするには順番に 2 つの設定をする必要があります。最初に Azure が package.json から build コマンドを読み込んでいるので、build コマンドを修正し、また静的サイトでは generate コマンドを使用する必要があります。
package.json
build: "nuxt generate"
2 つ目はカスタム 404 ページと spa フォールバックページを取得するのに重要な routes.json ファイルの追加です。
static/routes.json
{
"routes": [],
"platformErrorOverrides": [
{
"errorType": "NotFound",
"serve": "/200.html",
"statusCode": 200
}
]
}
Azure static web apps へのデプロイを実際試してみたい人のために、全ての構成・設定をした小さなデモ・アプリケーションを作成しました。使用する場合そのアプリケーションをクローンし、GitHub リポジトリに追加してください。次に「Azure Static Web Apps でアプリケーションをデプロイする」のステップに従ってください。
Azure Static Web Apps でアプリケーションをデプロイする
ステップ 1: Azure static web apps を作成する
- Azure Portal に移動してください。
- Create a Resource をクリックし、Static App を検索して選択してください。
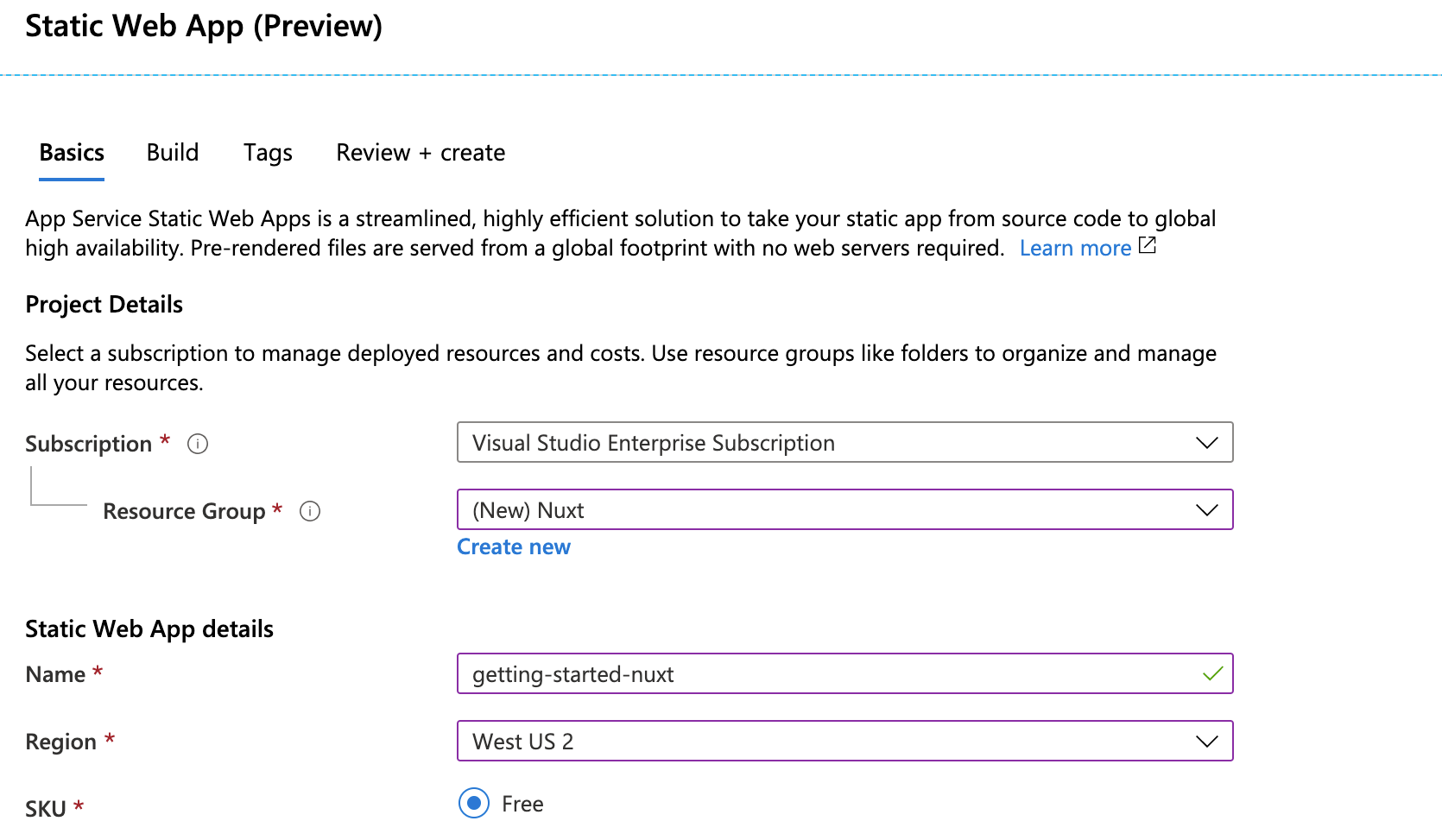
- Subscription ドロップダウンリストの中からサブスクリプションを選択するか、デフォルトのものを使用してください。
- Resource group ドロップダウンの下の New リンクをクリックしてください。New resource group name 内に nuxt と入力し OK をクリックしてください。
-
Name テキストボックスにアプリケーションのグローバルで一意な名前を入力してください。有効な文字は
a-z、A-Z、0-9、そして-です。 アプリケーション名はリソースのリストでアプリを識別するために使用されます。したがってリポジトリの名前を使用してアプリケーションを命名するのをおすすめします。 - Region ドロップダウン内から、最も近い地域を選択してください。

ステップ 2: GitHub リポジトリの追加
Azure App Service の Static App は Nuxt アプリケーションが格納されているリポジトリへのアクセスを必要とし、自動でコミットをデプロイすることができます:
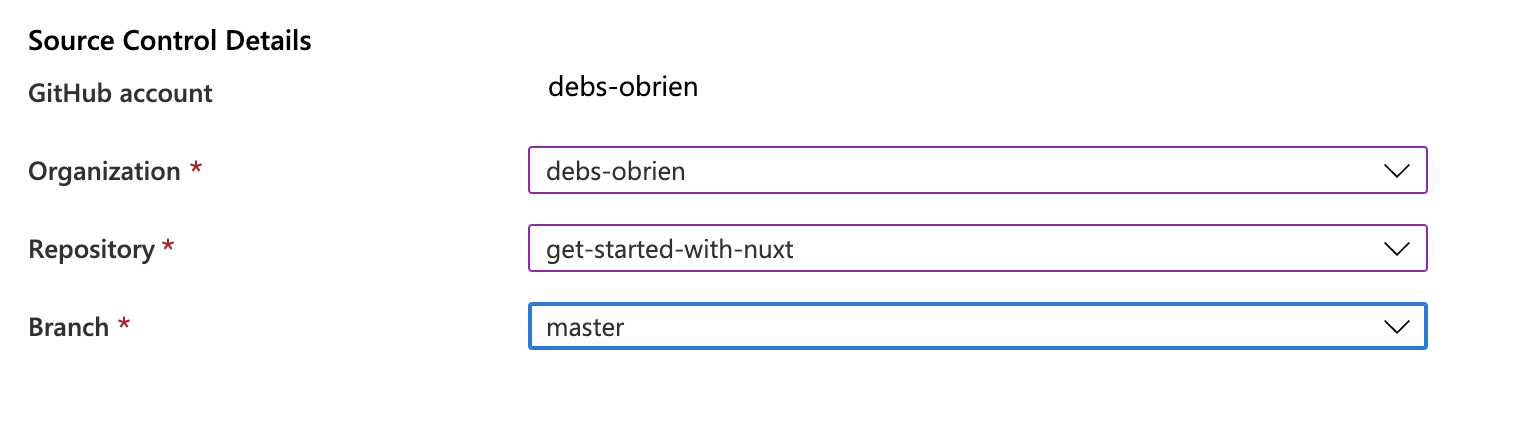
- Sign in with GitHub button をクリックしてください
- Nuxt プロジェクトのために作成したリポジトリの Organization を選択してください。また GitHub のユーザー名でも良いです。
- 先ほど作成したリポジトリの名前を探して選択してください。
- Branch ドロップダウンからブランチとして master を選択してください。

ステップ 3: ビルド・プロセスの設定
Azure App Service の Static App が想定できることはいくつかあります。それは npm の自動インストールや、npm run build の実行です。またビルド後にどのフォルダに静的アプリをコピーして、そこから静的サイトを提供するかなど、明確にしなければならないこともあります。
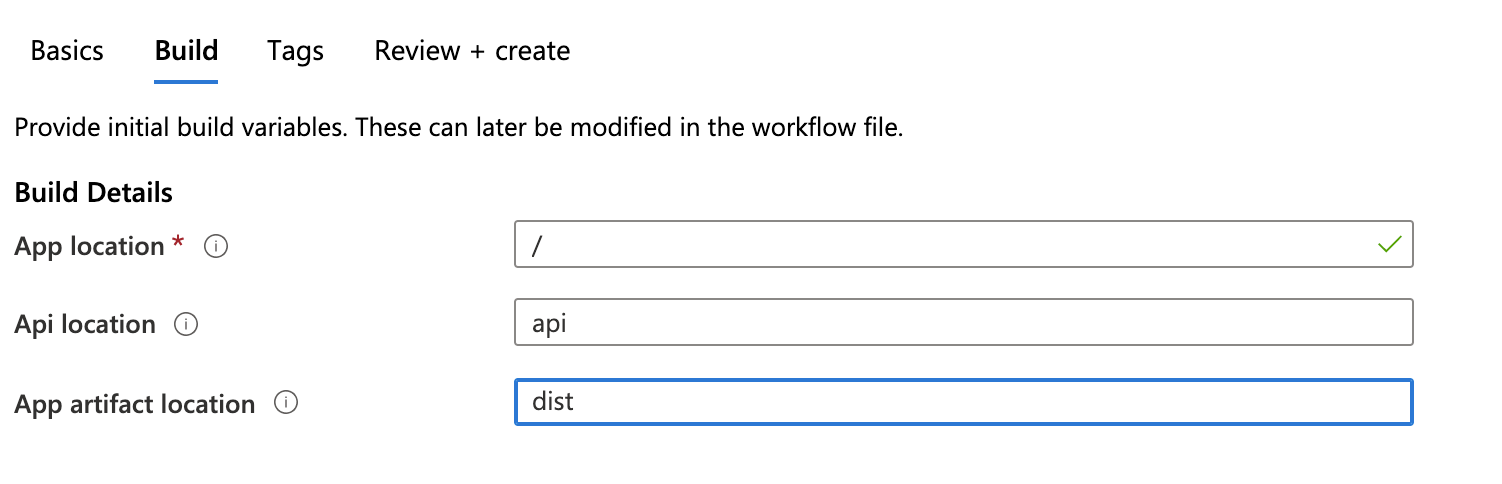
- 静的な出力フォルダの設定のため Build タブをクリックしてください。
- App artifact location テキストボックスに dist と入力してください。

Step 4: レビューと作成
- 詳細が全て正しいか確認するため、Review + Create ボタンをクリックしてください。
- リソースの作成が開始され、デプロイ用の GitHub Action もプロビジョニングされるので Create をクリックしてください。
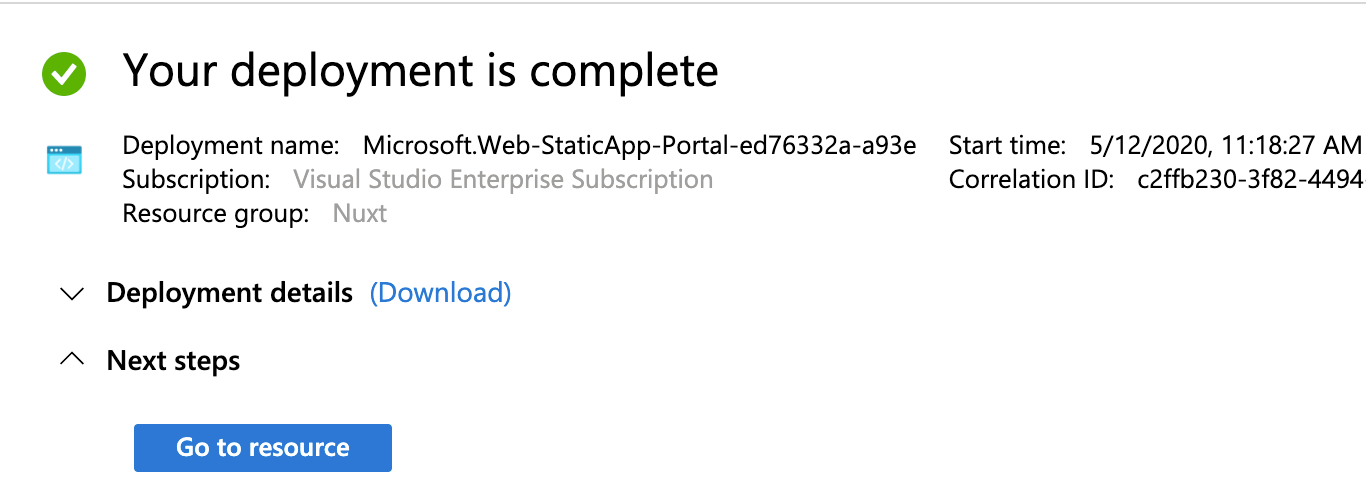
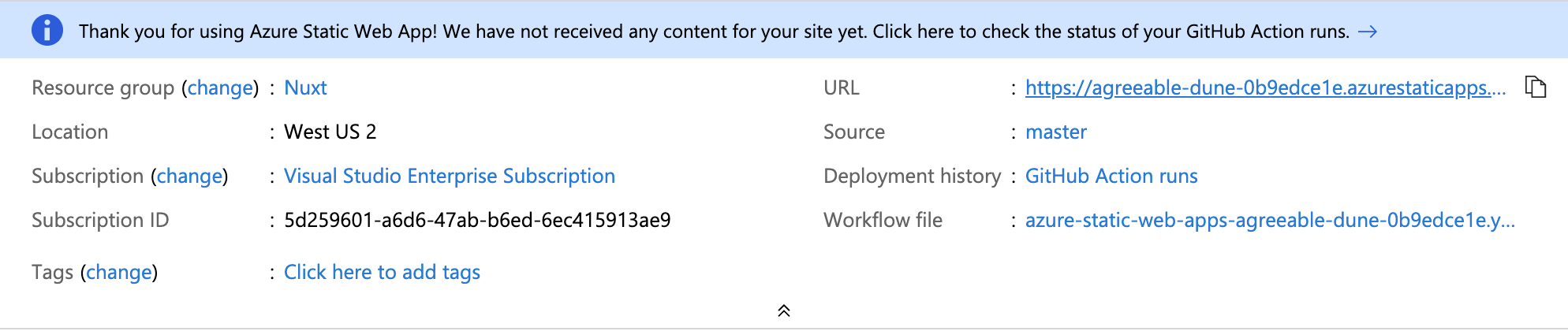
- デプロイが完了したら、Go to resource をクリックしてください。

- リソースの画面でデプロイしたアプリケーションを開くため URL リンクをクリックしてください。

これで静的サイトが Azure static web apps にホストされるようになりました、おめでとうございます。
静的アプリケーションとモニタリングのデプロイの再構築
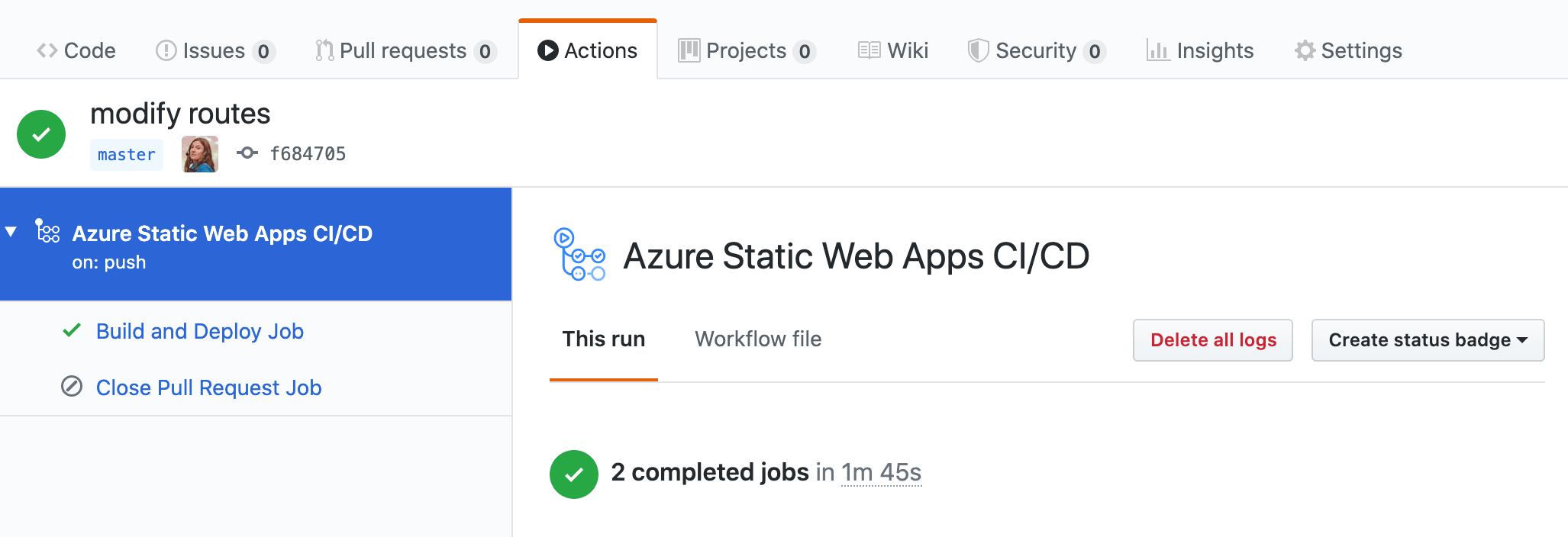
あとやることはコードの修正と変更のプッシュだけです。変更をプッシュすることで GitHub アクションが有効になり、新しいサイトを自動で再構築します。GitHub リポジトリのアクションタブをクリックすることでワークフローを監視することができ、また再度に実行したコミットを選択することでより詳しく調べることができます。その後デプロイの完了を確認したり、デプロイ時にエラーが発生した時はログを確認することができます。

知っていましたか?
動的なルーティングの扱い方
もし _id.vue のような動的なページを扱う時は、これらのルートを nuxt.config.js の generate プロパティに追加する必要があります。
動的なルーティングの扱い方はドキュメンテーションを確認してください。
エラーページの追加方法
デフォルトの 404 ページを表示しないようにするには、layouts フォルダに error.vue ファイルを作成します。
SPA フォールバックの追加方法
一部のページを生成せずに、シングルページアプリケーションとして動作させたい時は、nuxt.config ファイルの generate.excludes プロパティを使用して設定できます。