
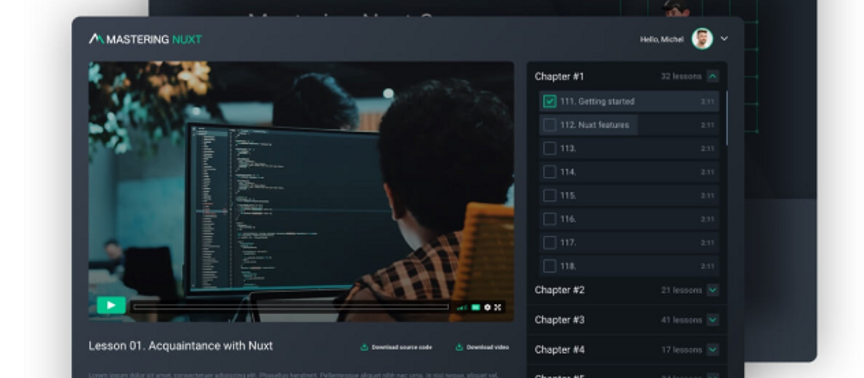
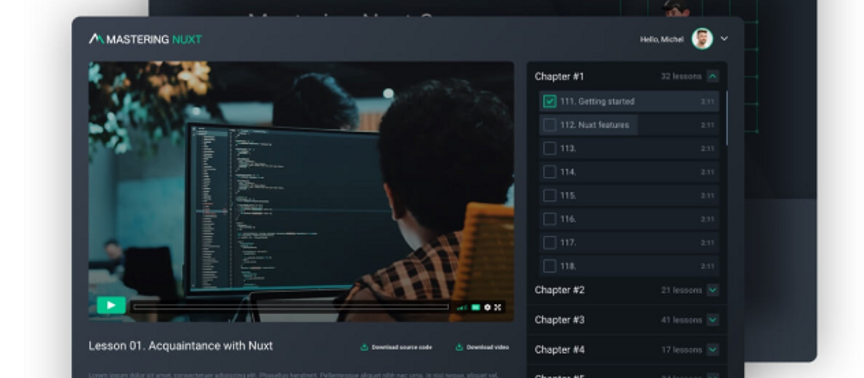
実世界で使えるアプリケーションを作って Nuxt を学習する
Nuxt を使って堅牢でモダンなウェブサイトをゼロから構築する方法を学びましょう。あるいは、フレームワークをより有効に活用しながら、ウェブサイトのパフォーマンスやコード品質を向上させましょう。
You are browsing Nuxt 2 docs. Go to Nuxt 3 docs, or learn more about Nuxt 2 Long Term Support.
探索して無料およびプレミアムビデオコースで Nuxt フレームワークをより学びましょう。



Nuxt を使って堅牢でモダンなウェブサイトをゼロから構築する方法を学びましょう。あるいは、フレームワークをより有効に活用しながら、ウェブサイトのパフォーマンスやコード品質を向上させましょう。

動的ルート、データ Fetch、SEO、遅延ローディング、グローバルスタイル、トランジションなど、Nuxt サイトを構築してデプロイするための必須事項を学び、Nuxt アプリを生成してデプロイする方法についてもご紹介します。

ショートビデオやライブストリームなど、Nuxt のすべてを網羅した YouTube 動画のプレイリストです。

Vue と Nuxt でダイナミックな Web アプリケーションを構築します! このコースでは、Vue CLI、Nuxt、Vuex Store などの Vue エコシステムのツールを活用して、さまざまなプロジェクトを構築します。

Laravel Lighthouse で GraphQL API を構築し、Apollo で Nuxt のフロントエンドを構築して、それを消費しながら学習します。すべて Tailwind でスタイリングされています。

Nuxt で魅力的な Vue JS アプリケーションを構築しましょう。Nuxt は、簡単なサーバーサイドレンダリングと、フォルダベースの設定方法を追加します。

Vue に慣れてきたら、Nuxt のようなフレームワークを学ぶことで、ベストプラクティスに沿った制作可能な Web アプリを作ることができます。

このコースでは、Nuxt の基礎を Nuxt の創設者と一緒に作成しました。このコースでは、スキャフォールドから最初の Nuxt アプリケーションのデプロイまで、必要な知識をカバーしています。

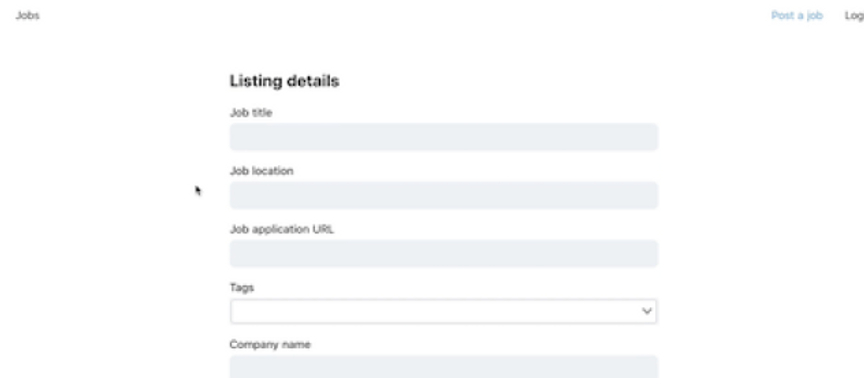
アプリケーションの各セクションにダイナミックページを作成し、データの読み込み、保存、表示、フィルタリング、スタイル設定を行う方法を学びます。最終的には、複数のカテゴリーページ、各セクションのコメント、ユーザーページを備えたニュースアプリケーションが完成します。